Here is what to do with ALT and TITLE text when uploading content in WordPress
ALT TEXT is a text describing an image. This is done by adding an HTML attribute to an image tag. e.g. <img src=”robert.jpg” alt=”Robert’s portrait” />
Depending on the device used to browse your web page or based on the visitor’s settings, ALT TEXT may be displayed. It’s used for accessibility but also for SEO as your image may be shown on search results thanks to this text
OK, so what do I need to do in WordPress?
Your ALT text must describe your image within the context of your page therefore 1 image uploaded in the WordPress gallery may use different ALT text depending on the web page it is shown on
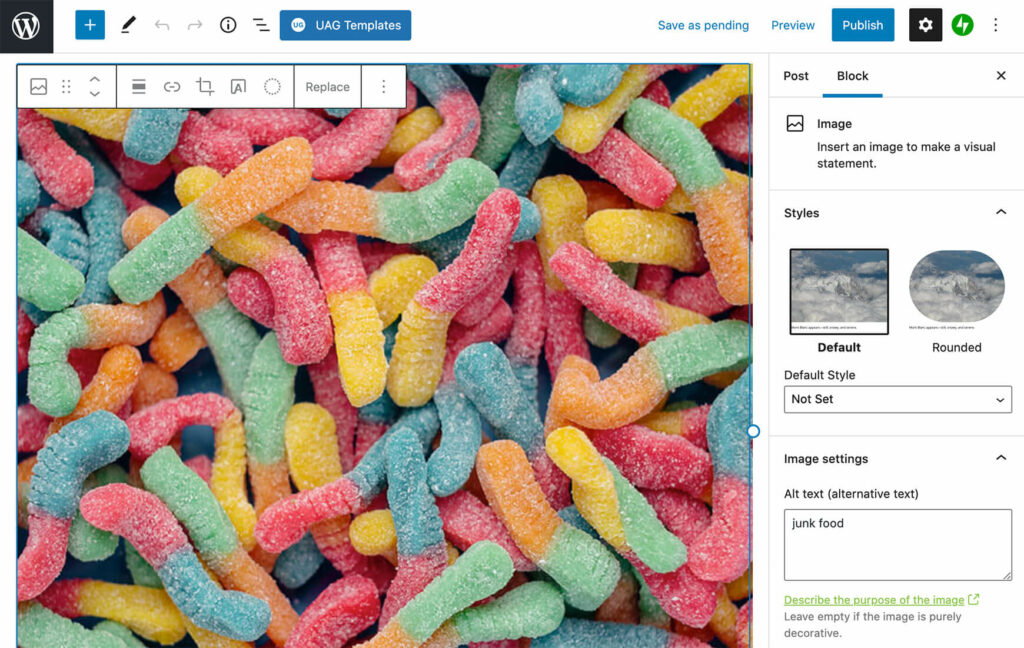
When using the Gutenberg editor, make sure that the ALT text is inserted in the image’s block options on the right of your screen. If it isn’t, the tag won’t be used!

There are multiple ways to show an image on your website. Be careful as depending on how you proceed, you may not end-up using your ALT text!
You could go to the gallery, upload one or more images at once and enter the ALT text of every image. When adding an image block and selecting an image from the gallery, the ALT text previously entered will show on the block’s option which is good. It is then up to you to modify it but you should know that if you do so, the ALT text of the image within the gallery will not change
You could add an image block and upload a new image directly and enter the ALT text on the image block’s options. In this case, the ALT text will be used but the image, when viewed in the gallery, will not have any ALT text. Next time you decide to use this image by selecting it from the gallery, you will need to add the ALT text within the image block’s options
This also means that if you discover an image with no ALT text, you must add it by editing the page itself where the image block is located. You cannot add the ALT text of the image by going to the gallery
It works this way by design. Fell free to learn more from the below external links
What about TITLE and file names?
We recommend you to name your files similarly to your ALT text but separated by hyphens ( – ) rather than space
TITLE text does not seem to be relevant anymore so you could leave this empty
External links for more information
More details regarding ALT text: https://axesslab.com/alt-texts/
Discussion regarding WordPress’s design choice for ALT text: https://core.trac.wordpress.org/ticket/47456
